A Guide to the Ideal Image Sizes for Your Social Media Posts
This post was originally published in 2016 and has been updated with the latest ideal image sizes for the various social media platforms, as of August 2017.
You’ve got all the great tools to create engaging images for social media. You know what the brain loves about visuals and how to build something beautiful to drive engagement. You’re all set to make something great!
One last thing: How exactly should your image look so it fits in the News Feed, timeline or stream?
There’s so much to consider in creating great images for social media — for me, the size and shape tend to get locked in before I even realize what’s happened. Yet the size and shape — the height, width and orientation — are the elements that most influence how an image will appear in a social media stream.
Related: How to Use Facebook Groups to Grow Your Community and Increase Your Reach
Fortunately, there are some answers out there on how to create ideal images that show up consistently great in your audience’s timelines. We’ve collected all the answers here, along with our favorite two templates to fit any network.
Ideal image sizes for social media
Image sizes are a huge topic to cover.
There are ideal image sizes for cover photos and profile pictures, Facebook ads and Twitter cards. Several in-depth blog posts have tackled an overview of what’s best in all these many different spots. Here is one of my favorites:
Most of the major social media channels like Facebook and Twitter now give you added control over how your profile picture and cover photo look. You get some really neat tools to resize and scale these pictures until they’re pixel perfect.
Here’s the process for a Facebook cover photo, for example.
For ideal sizes on cover photos and profile pictures, I’d highly recommend the site mentioned above. It has got it all covered.
The best sizes for sharing images on social media
We’ve long been interested in the impact of social media images for engagement, retweets, clicks and more. We found that tweets with images receive 150 percent more retweets than those without.
One of the big questions for me is how you get an engaging image to look its best when it’s in a stream, timeline or News Feed?
What’s the best — and maybe even the easiest — way to go about it?
In general, here are the best sizes for sharing images on social media.
Facebook — 1,200 x 628
Twitter — 1,024 x 576
Instagram — 1,080 x 1,080
LinkedIn — 552 x 368
Pinterest — 600 x 900
Google+ — 800 x 320
Our two favorite image size templates that cover most networks
In experimenting with the fastest, easiest way to create images we know will work well in social media feeds, we came across a couple of image sizes that became our go-tos: one size for horizontal (landscape) images and one for vertical (portrait) images.
- Horizontal (landscape) — 1,024 x 512
- Vertical (portrait) — 800 x 1,200
One of the simplest ways we’ve found for creating the 1,024 x 512-pixel images is to use Pablo. You can create an image in under 30 seconds and share directly to Twitter, Facebook and Buffer.
We use the horizontal size for sharing to Facebook, Twitter, LinkedIn and Google+.
We use the vertical size for sharing to Pinterest.
(We have also recently been experimenting with square images — 1024 pixels wide by 1024 pixels tall.)
The horizontal size isn’t quite spot on. But that’s alright because, as you’ll read below, most platforms now adjust the height of the images accordingly without cropping the images. Even when they do crop, we’ve found that it’s close enough where no important bits get cropped.
Ideal image sizes for Facebook posts
Sharing images to Facebook
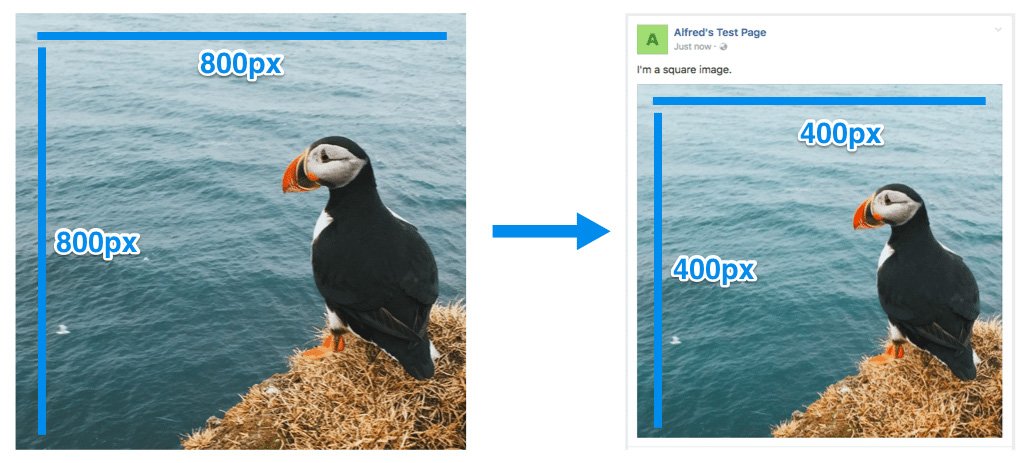
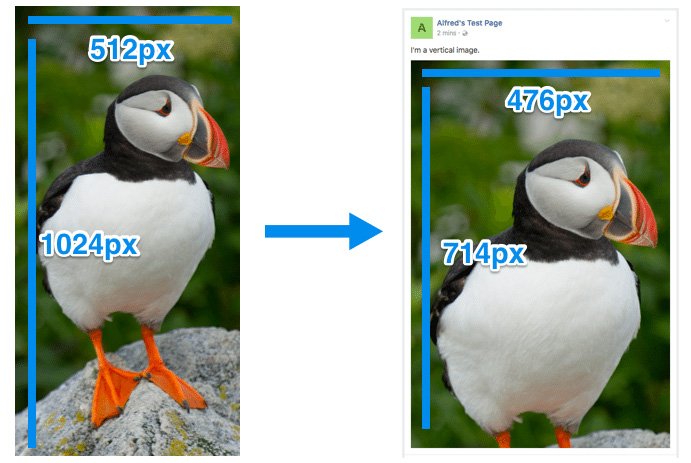
The orientation of your image — whether it’s horizontal (landscape), vertical (portrait) or square — will determine which dimensions Facebook uses to show your image.
If you upload a square image to share, it will be 476 pixels square. This’ll be the case no matter what size square you upload, be it an 800 x 800 image or a 400 x 400 image (the smaller images might appear a bit blurry when they are sized up to 476 pixels square).
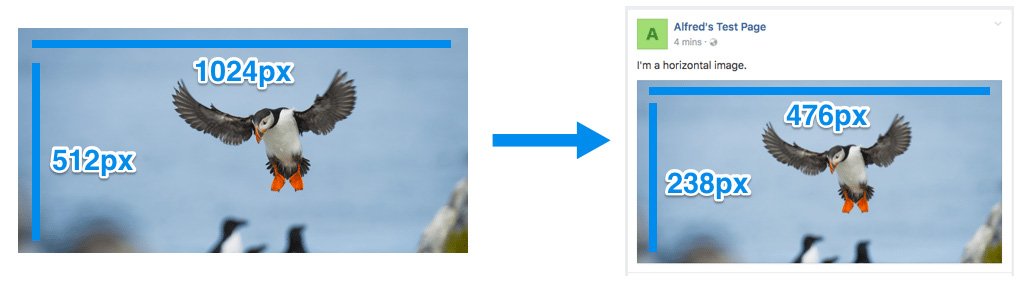
If you upload a horizontal (landscape) image, it will be scaled to 476 pixels wide and the height will be adjusted accordingly.
If you upload a vertical (portrait) image, it will be scaled to 476 pixels wide and the height will be adjusted accordingly but to a maximum of 714 pixels tall. Facebook will crop away the bottom of the image beyond the 714 pixels.
If you plan on sharing multiple images in the same Facebook post, there are some great insights at Have Camera Will Travel that cover all the various options that ensue here.
Sharing links to Facebook (and the images that come with them)
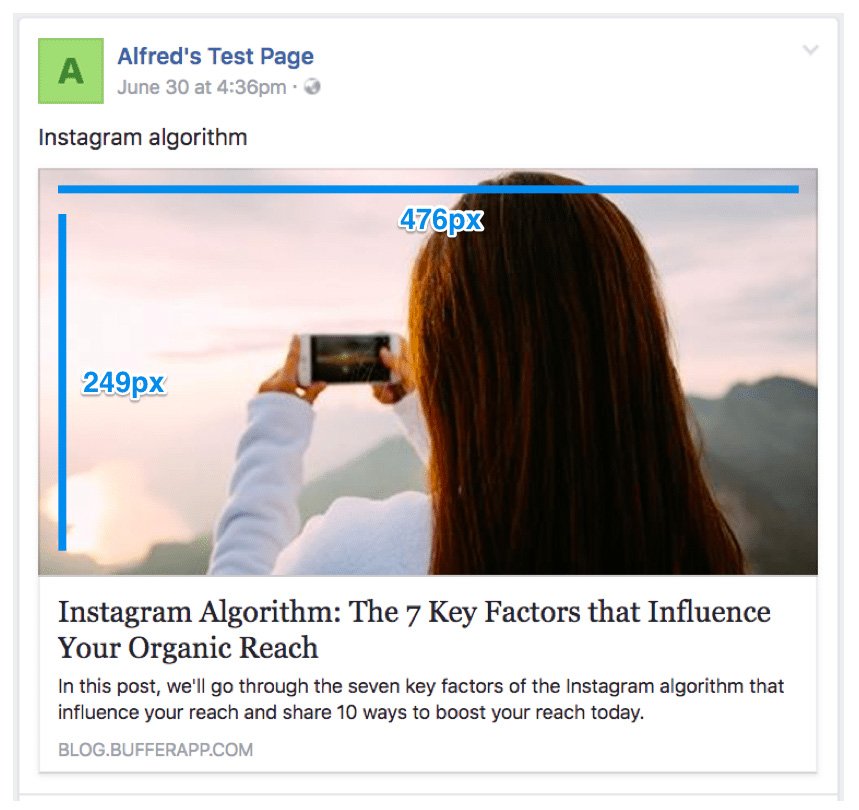
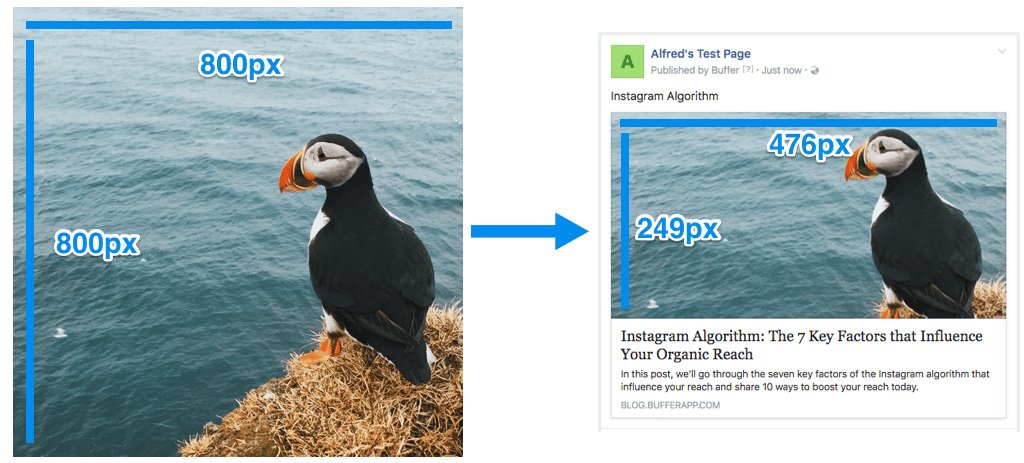
If you share a link to Facebook, the image associated with the link can be displayed in a number of ways. Again, all depends on the image size (pixel width and height) and shape (orientation).
Images previews for shared links are scaled to fill a box of 476 pixels wide by 249 pixels tall.
When choosing an image to go along with a link, Facebook looks at the Open Graph tags for a page, specifically the og:image tag, which specifies the image that Facebook should use when sharing in the News Feed.
You can add the og:image tag manually into the section on every page of your website, or you can try out a plugin like Yoast SEO for WordPress, which handles the code and implementation for you. (We’re big fans of the Yoast plugin for the Buffer blog.)
If you are creating an image to be used in the og:image tag for your link, keep in mind that anything outside of 476 x 249 pixels will be cropped from the top and bottom in order to fit.
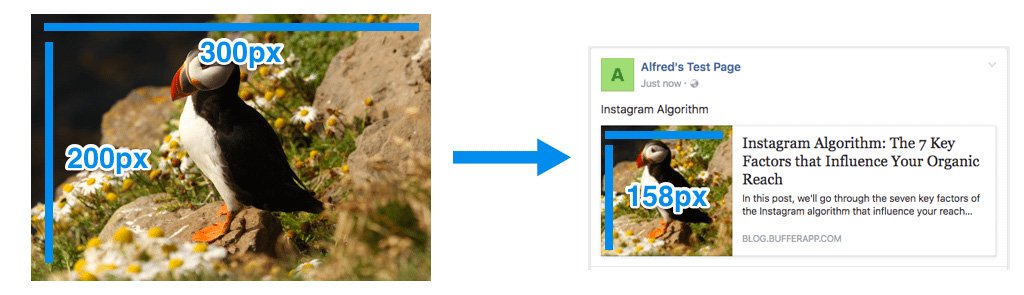
Additionally, if the link you share does not have the proper og:image tags installed or the image in the tag is not large enough, Facebook will not display it full-width or might not display an image preview at all. If it does, a thumbnail image will be placed in a small box to the left of the link text.
For most all image orientations — square, horizontal (landscape) and vertical (portrait) — the thumbnail will be scaled and cropped to fit a 158 x 158-pixel square.
If you add multiple images to a link post, Facebook will automatically convert it into a carousel post. Each image is cropped to fit a 300 x 300-pixel square.
What we’ve found to be a great solution for creating and sharing images to Facebook is to build an image that is 1024 x 512. While…